This guide lists the steps to quickly install and use the JavaScript SDK to identify your website users and track their actions.
Prerequisites
To set up and use the RudderStack JavaScript SDK, the following prerequisites must be met:
- Set up a RudderStack account.
- Set up a JavaScript source in the RudderStack dashboard.
Step 1: Install JavaScript SDK
Using CDN
To integrate the SDK with your website and load it asynchronously:
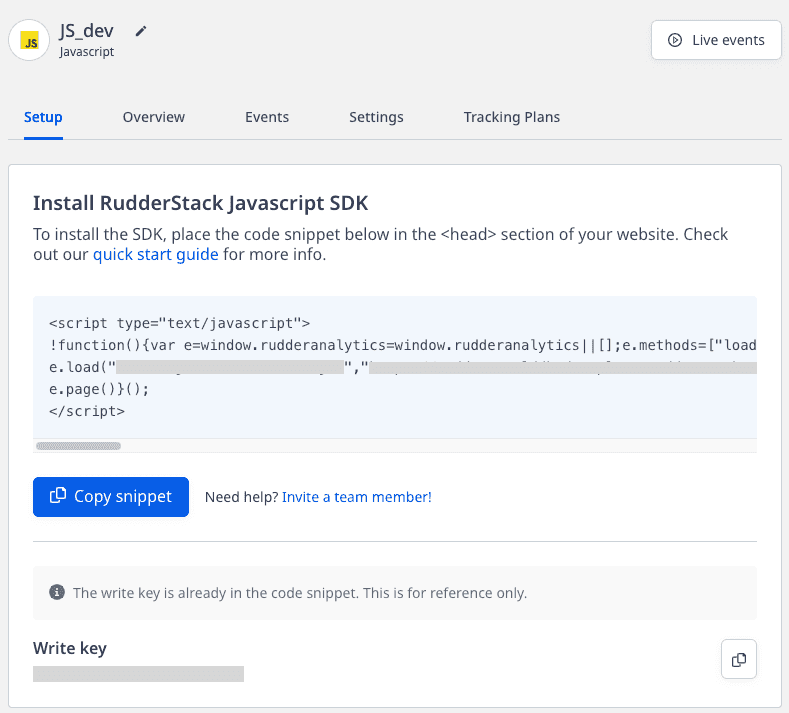
- Go to the Setup tab of your JavaScript source in the dashboard.
- Copy the following snippet by clicking on Copy Snippet and paste it in your website's
<head>section:

WRITE_KEY and DATA_PLANE_URL, by default.Alternatively, you can copy and use the below snippet (same as above) by replacing the WRITE_KEY and DATA_PLANE_URL with the actual values.
<script type="text/javascript">!function(){var e=window.rudderanalytics=window.rudderanalytics||[];e.methods=["load","page","track","identify","alias","group","ready","reset","getAnonymousId","setAnonymousId","getUserId","getUserTraits","getGroupId","getGroupTraits","startSession","endSession","getSessionId"],e.factory=function(t){return function(){var r=Array.prototype.slice.call(arguments);return r.unshift(t),e.push(r),e}};for(var t=0;t<e.methods.length;t++){var r=e.methods[t];e[r]=e.factory(r)}e.loadJS=function(e,t){var r=document.createElement("script");r.type="text/javascript",r.async=!0,r.src="https://cdn.rudderlabs.com/v1.1/rudder-analytics.min.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(r,a)},e.loadJS(),e.load(<WRITE_KEY>,<DATA_PLANE_URL>),e.page()}();</script>To integrate the SDK with your website and load it synchronously, add any of the following scripts in your website's <head> section.
Minified code
<script>rudderanalytics=window.rudderanalytics=[];for(var methods=["load","page","track","identify","alias","group","ready","reset","getAnonymousId","setAnonymousId","getUserId","getUserTraits","getGroupId","getGroupTraits","startSession","endSession","getSessionId"],i=0;i<methods.length;i++){var method=methods[i];rudderanalytics[method]=function(a){return function(){rudderanalytics.push([a].concat(Array.prototype.slice.call(arguments)))}}(method)}rudderanalytics.load(WRITE_KEY,DATA_PLANE_URL),rudderanalytics.page();</script>
<script src="https://cdn.rudderlabs.com/v1.1/rudder-analytics.min.js"></script>Non-minified code
<script> rudderanalytics = window.rudderanalytics = []; var methods = [ "load", "page", "track", "identify", "alias", "group", "ready", "reset", "getAnonymousId", "setAnonymousId", "getUserId", "getUserTraits", "getGroupId", "getGroupTraits", "startSession", "endSession", "getSessionId" ]; for (var i = 0; i < methods.length; i++) { var method = methods[i]; rudderanalytics[method] = (function (methodName) { return function () { rudderanalytics.push( [methodName].concat(Array.prototype.slice.call(arguments)) ); }; })(method); }
rudderanalytics.load(WRITE_KEY,DATA_PLANE_URL); rudderanalytics.page();</script>
<script src="https://cdn.rudderlabs.com/v1.1/rudder-analytics.min.js"></script>WRITE_KEY and DATA_PLANE_URL in the above snippet with the actual values.page call at the end in all the above snippets. This is to ensure that a page call is sent whenever the SDK loads on a page. You can remove this call or modify it with any extra page properties. You can also add page calls in your application in places not tied directly to page load, for example, virtual page views and page renders on route change, such as in single-page applications.Using NPM
While it is recommended to use the above method to integrate the JavaScript SDK with your website, you can alternatively use the NPM module for packaging RudderStack directly into your project.
To install the JavaScript SDK via NPM, run the following command:
npm install rudder-sdk-js --saveSince the NPM module exports the related APIs on an already-defined object combined with the Node.js module caching, you should run the following code snippet once and use the exported object throughout your project:
import * as rudderanalytics from "rudder-sdk-js";rudderanalytics.load(WRITE_KEY, DATA_PLANE_URL);rudderanalytics.ready(() => { console.log("We are all set!!!");});export { rudderanalytics };Alternatively, you can do this with ES5 using the require method, as shown:
var rudderanalytics = require("rudder-sdk-js");rudderanalytics.load(WRITE_KEY, DATA_PLANE_URL);rudderanalytics.ready(() => { console.log("We are all set!!!");});exports.rudderanalytics = rudderanalytics;WRITE_KEY and DATA_PLANE_URL in the above snippet with the actual values.The related APIs exported by the module are load, ready, identify, alias, page, track, group, reset, getAnonymousId, setAnonymousId, getUserId, getUserTraits, getGroupId, and getGroupTraits.
The installation code snippets discussed above perform the following actions:
- Creates an array to store the events until the
analyticsobject is ready. - Stores the following methods to replay them when the
analyticsobject is ready:
| Method | Description |
|---|---|
load() | Loads analytics.js with the specified write key. |
track() | Tracks user events along with the associated properties. |
identify() | Identifies the users, records their traits, and associates them with their actions. |
alias() | Maps a new user ID with an old ID. |
group() | Links an identified user with a group such as a company, organization, or an account. |
ready() | Fired when the SDK has initialized itself and the other third-party native SDK destinations. |
reset() | Resets the information related to the previously identified user. |
getAnonymousId | Fetches the current anonymousId. |
setAnonymousId | Sets the anonymousId. |
getUserId | Fetches the current userId. |
getUserTraits | Fetches the current user traits. |
getGroupId | Fetches the current groupId. |
getGroupTraits | Fetches the current group traits. |
startSession | Starts a new session. |
endSession | Clears the sessionId and ends the current session. |
getSessionId | Fetches the session ID of the current session. Returns null if the session ID is not available. |
- Loads the analytics object with the specified write key.
- Makes a
page()call to track the page views. It captures the whole URL including the UTM parameters as part of thepagecall payload, such aspath,referrer,search,title, andURL. Refer to thepagemethod to override these properties.
Step 2: Check ready state
The JavaScript SDK provides the ready API with a callback parameter that triggers when the SDK is done initializing itself and the other third-party native SDK destinations.
An example is shown below:
rudderanalytics.ready(() => { console.log("All set!");});Step 3: Identify users
The identify method lets you identify a user and associate them with their actions. It also enables you to record any traits about them like their name, email, etc.
A sample identify call is shown below:
rudderanalytics.identify( "1hKOmRA4el9Zt1WSfVJIVo4GRlm", { firstName: "Alex", lastName: "Keener", email: "alex@example.com", phone: "+1-202-555-0146" }, { page: { path: "/best-seller/1", referrer: "https://www.google.com/search?q=estore+bestseller", search: "estore bestseller", title: "The best sellers offered by EStore", url: "https://www.estore.com/best-seller/1" } }, () => { console.log("identify call"); });The JavaScript SDK captures the userId, email and the contextual information from the above snippet.
anonymousId. Refer to the Anonymous ID section for more information.Step 4: Track user actions
The track method lets you capture user events along with the associated properties.
A sample track call is shown below:
rudderanalytics.track( "Order Completed", { revenue: 77.6, currency: "USD", }, () => { console.log("track call"); });The JavaScript SDK captures the Order Completed event along with revenue, currency, and anonymousId from the above snippet.
track method to track various success metrics for your website like user signups, item purchases, article bookmarks, and more.Supported browsers
The JavaScript SDK supports the following browsers and their corresponding versions:
| Browser | Supported Versions |
|---|---|
| Safari | v7 or later |
| IE | v10 or later |
| Edge | v80 or later |
| Mozilla Firefox | v47 or later |
| Chrome | v54 or later |
| Opera | v43 or later |
Single-page application
The JavaScript SDK makes a page call after its initialization (explicitly called at the end of the installation script). However, in the case of a single-page application (SPA) where a route change does not reload the page, you need to make the page call explicitly after the route change on the frontend. For more information, refer to the RudderStack-Next.js Integration guide.
Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.